Офис НП AMWAY в Ярославле

→ На карте Купить AMWAY: офис в ЯрославлеКонсультации, презентации, мастер–классы, знакомство с продукцией, заказ и выдача купленного товара:
●Адрес: улица Валентины Терешковой, дом 1 (Вход со двора)
●Телефон: +7 (920) 112-00-91
●Email: matyxho@mail.ru
●Сайт: https://www.amway.ru/user/lebedem
●Визитка: http://yar.meweb.ru
Иерархия статей
Статьи » HTML, CSS, JS » Всплывающее окно без использования JQuery. HTML + CSS +JS
Сниппет
Понадобилось тут мне как-то сделать всплывающую подсказку на одном сайте. Нужно было что-нибудь простое, желательно без JS, дабы не перегружать страницу лишним кодом, да и мне мозг особо не парить. Немного погуглив, нашел-таки решение, коим и хочу поделиться с тобой, достопочтенный читатель. Для привлекательности я исчо и саму форму вывода добавил, короче- читай далее...
Всплывающее окно без использования JQuery. HTML + CSS +JS
 Хочу поделиться с Вами простейшим, на мой взгляд, способом добавить на Ваш сайт всплывающее окно подсказки.
Хочу поделиться с Вами простейшим, на мой взгляд, способом добавить на Ваш сайт всплывающее окно подсказки.Ранее для этого я пользовался jquery, картинкой и целой кучей кода. Немного погуглив, отыскал более простой и удобный( простой- ключевое слово, это я люблю! ) способ. Итак, погнали.
Сам HTML:
Код: JAVASCRIPT
<a onmouseover='this.style.cursor="pointer" ' onfocus='this.blur();' onclick="document.getElementById('okno').style.display='block'"><span>Подсказка</span></a>
<br />
<div id='okno' style='display: none;'>Здесь будет текст Вашего всплывающего окна<div style='text-align: right;'><a onmouseover='this.style.cursor="pointer" ' style='font-size: 12px;' onfocus='this.blur();' onclick="document.getElementById('okno').style.display = 'none' ">Закрыть</a></div></div>
Думаю, особо комментировать здесь нечего: создаем ссылку, задаем вид курсора при наведении в виде стрелки. Далее- сам CSS. Я немного изменил его, добавил градиент (плавный переход цвета), закруглил углы, добавил небольшой эффект, который придает симпатяшности нашему окну. Итак, сам код и небольшие аффтарские комментарии.
Код: CSS
#okno {
display: none; /* закрываем от показа при загрузке страницы */
position: absolute;
left: 30px; /*смещаем вправо*/
top: -30px; /*вверх*/
z-index: 1; /*возвышаем над другими элементами, на всякий случай*/
border: 1px solid #FFAE00;
border-radius: 12px; /*округляем*/
padding: 10px;
background-color: #ff5a00;
background-image: linear-gradient(top, #ff5a00, #FFAE00); /*градиент (плавный переход цвета) сверху- вниз*/
background-image: -webkit-linear-gradient(top, #ff5a00, #FFAE00);
background-image: -moz-linear-gradient(top, #ff5a00, #FFAE00);
background-image: -o-linear-gradient(top, #ff5a00, #FFAE00);
background-image: -ms-linear-gradient(top, #ff5a00, #FFAE00); /*на всякий случай для каждого арбузера*/
text-align: justify;
font-size: 12px;
font-style: italic;
font-weight: bold;
text-shadow: 1px 0 0 #000; /*тень шрифта*/
width: 420px;
}
/*делаем симпатичный указатель*/
#okno:after {
content: '';
position: absolute;
width: 0;
height: 0;
z-index: 1;
border: 15px solid transparent; /*делаем квадрат прозрачным. Без transparent квадрат будет белым*/
border-top-color: #FFAE00; /*красим верхний треугольник квадрата*/
top: 100%;
left: 10%; /*располагаем со смещением вправо на 10%. Если поставите 50%, то будет посередине*/
margin-left: -15px;
}
Как видите, в общем, ничего сложного. Если Вы хотите, чтобы окно открывалось не по клику, а по наведению курсора, то просто меняем первую строчку на эту фигню:
Код: JAVASCRIPT
<a onmouseover="document.getElementById('okno').style.display = 'block' " onmouseout="document.getElementById('okno').style.display = 'none' " onfocus='this.blur();'><span style="text-decoration:underline;">Подсказка</span></a>
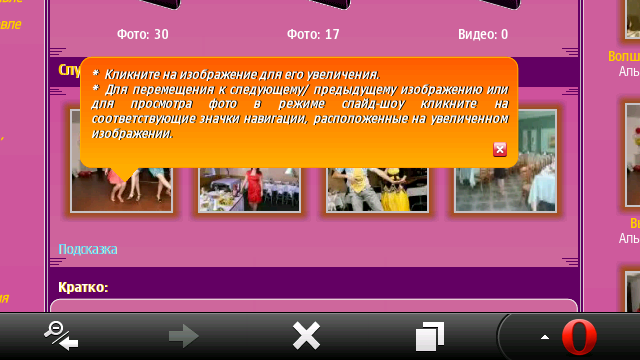
На этом алес. Надеюсь, йа не зря писал столька многа букафф. На скриншоте результат с оперы мобайл. Кроссбраузерность: как всегда, старые IE нуждаются в фильтрах, так как отображают градиент по-своему.
Если кто-то считает, что код устарел, что аффтар- герантофил и тому подобное, идите мимо и не задерживайте движение. Всего доброго!
Понравилась статья?
Метки для данной статьи
Похожие статьи
Заголовок
Категория
Просмотров
Поделиться:
Последние активные темы форума
| Темы | Просмотров | Ответов | Последние сообщения | |
 |
Вопрос по переделке bb-кода PHP, MySQL |
27184 | 5 | Pisatel 26. мая 2017 |
 |
Вопросы по Ajax форме обратной связи CMS PHP Fusion |
102065 | 48 | Ditrin 19. февраля 2017 |
 |
BBCode YouTube Video Colorbox mod CMS PHP Fusion |
17871 | 2 | Pisatel 10. декабря 2016 |
 |
Как лучше создать собственную страницу? CMS PHP Fusion |
22587 | 17 | Pisatel 11. мая 2016 |
 |
Небольшие вопросы по скриптам магазина и катало... PHP, MySQL |
207230 | 80 | Pisatel 11. января 2016 |
 |
BBCode Code mod CMS PHP Fusion |
18240 | 0 | Pisatel 31. августа 2015 |
 |
Ajax Like Dislike Article Panel CMS PHP Fusion |
28546 | 16 | Pisatel 07. июля 2015 |
 |
Хлебные крошки / BreadCrumbs SEO Panel CMS PHP Fusion |
34857 | 17 | Pisatel 04. июля 2015 |
 |
Abbr Description BBCode CMS PHP Fusion |
8821 | 0 | Pisatel 15. июня 2015 |
 |
Плагин Email рассылки Mail To All by Pisatel CMS PHP Fusion |
49064 | 32 | Pisatel 26. апреля 2015 |
 |
Подозрительный трафик и прочие страшилки Всякая хрень |
13508 | 2 | Ditrin 23. апреля 2015 |
 |
Мод Newsletter - рассылка писем пользователям с... CMS PHP Fusion |
35106 | 13 | Pisatel 10. апреля 2015 |
 |
Мод отправки писем PHPMailer для PHP-Fusion CMS PHP Fusion |
189068 | 113 | Ditrin 06. апреля 2015 |
 |
Появление неизвестного файла subscriptions.php CMS PHP Fusion |
10118 | 2 | Pisatel 06. апреля 2015 |
 |
Autoban on IP CMS PHP Fusion |
26159 | 13 | Pisatel 03. апреля 2015 |

 Pisatel
Pisatel  09 Февраль 2013 10:01:07
09 Февраль 2013 10:01:07
 12787 Прочтений
12787 Прочтений
