Офис НП AMWAY в Ярославле

→ На карте Купить AMWAY в ЯрославлеПриобрести высококачественную продукцию Амвей в Ярославле, получить консультации по бизнесу, заказать продукцию или получить заказ:
●Адрес: улица Валентины Терешковой, дом 1 (Вход со двора)
●Телефон: +7 (920) 112-00-91
●Email: matyxho@mail.ru
●Сайт: https://www.amway.ru/user/lebedem
●Визитка: http://yar.meweb.ru
Иерархия статей
Статьи » HTML, CSS, JS » Два фоновых изображения одновременно
Сниппет
Одна знакомая девушка попросила меня помочь ей сделать небольшой сайт для детского сада. Необходимо было реализовать фоновые изображения для привлекательности.
Два фоновых изображения одновременно
В дизайнерском ремесле я не силен, но понимал, что желательно делать два фоновых изображения: одно- в шапке, второе- в подвале. Как же это реализовать? Использовать кучу дивов? Не, мне было влом переписывать шаблон дизайна. И тогда я нашел самое простое решение: оказывается, свойство background теперь поддерживает сразу несколько изображений, перечисленных через запятую. Сразу скажу про один очень важный нюанс: изображения будут накладываться не верхнее на следующее нижнее, а наоборот! То есть, снизу-вверх, поэтому я в коде css размещаю сначала нижнюю картинку, а затем- верхнюю, иначе верхняя перекроет весь экран. Так как это фон, делаю его в теле body документа. Итак, вот как это будет выглядеть:
Итак, нижнее фоновое изображение (трава, йопт) я расположил внизу и слева документа (bottom left), а затем размножил по горизонтали (repeat-x), верхнее изображение (солнце и небо, йопта) я расположил, соответственно, сверху и слева (top left), и запретил размножение (no-repeat). Однако, возникла другая проблема: верхнее фоновое изображение было меньше ширины экрана, и это, мягко говоря, совсем несимпатично выглядело.
Че, блин, делать? Не множить же его! Начал чесать репу: ведь не хочется выглядеть нубом (коим, положа руку на сердце, являюсь, так как нет пределов для совершенства) перед девушкой. И вычесал йа фсетаки! Вспомнил, что есть такое свойство в css 3, как background-size, которое задает размер фонового изображения, и если я поставлю параметр 100%, то моя картинка будет растягиваться на любом экране во всю ширину последнего. Не забываем, правда, что качество изображения от этого может страдать... В конце мой код стал выглядеть так:
Как видим, задал еще отступы внутри элемента и добавил позиционирование для IE - на всякий пожарный.
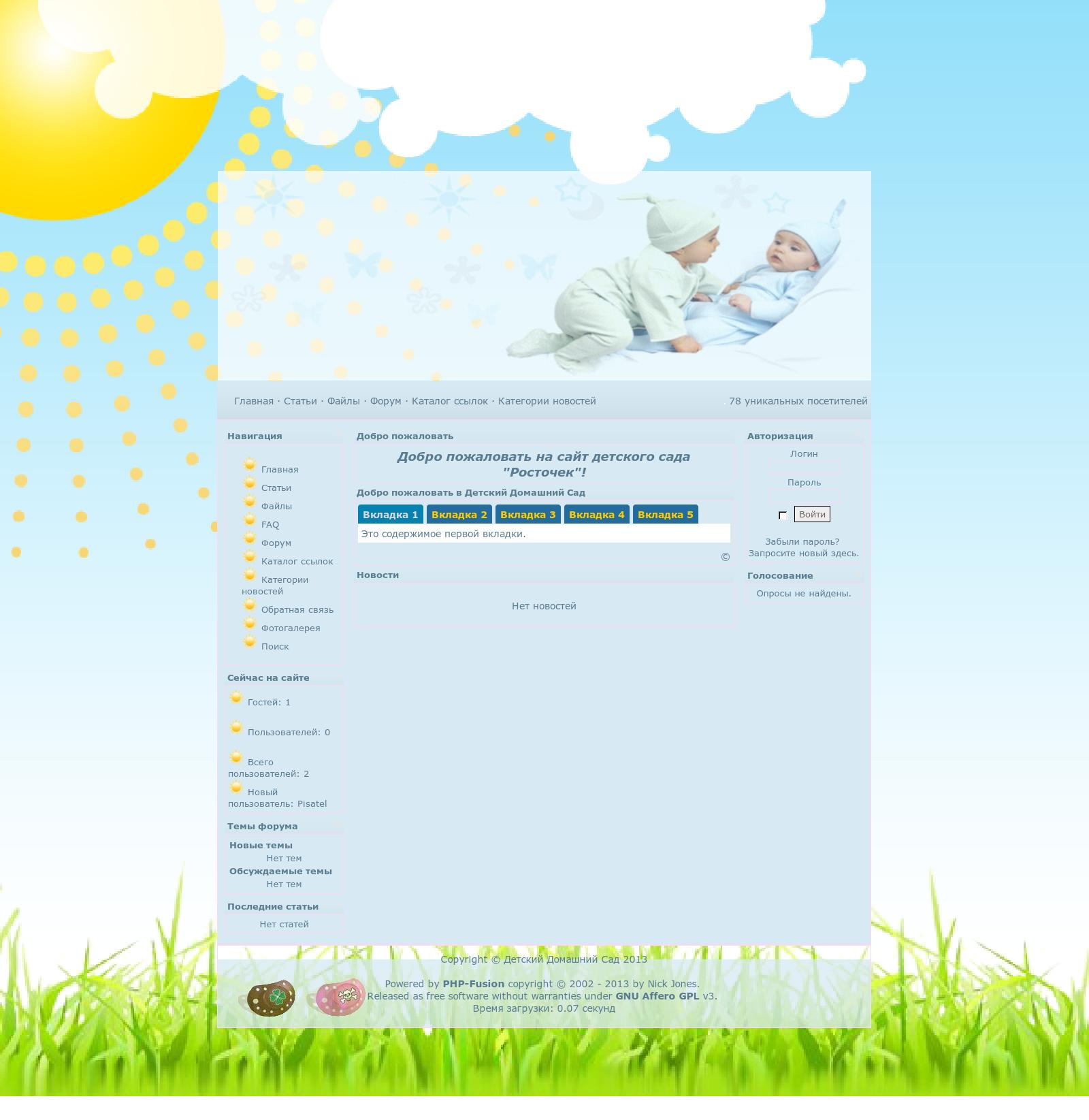
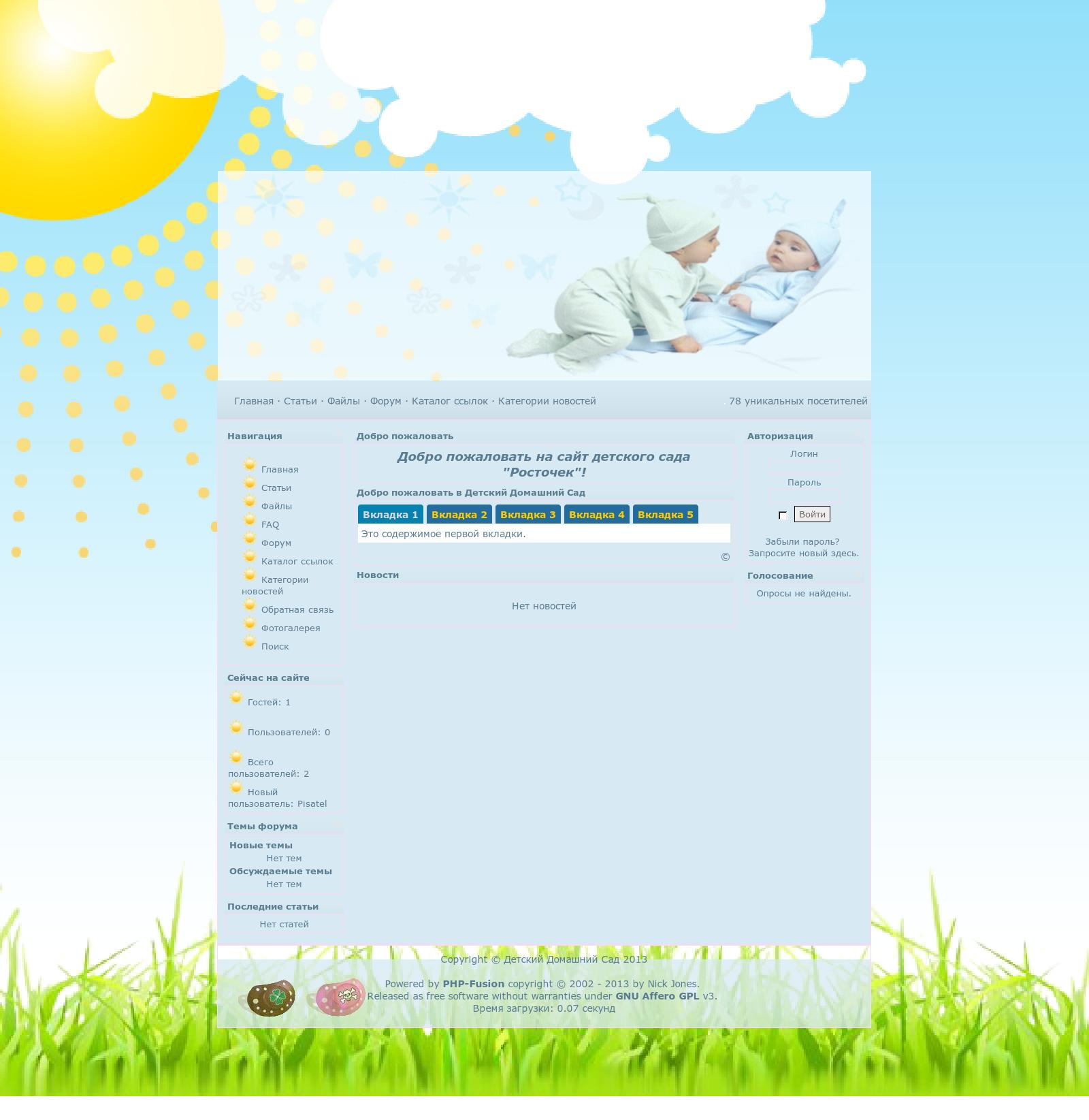
Ну и для усиления эффекта задал еще прозрачность для логотипа с помощью свойства opacity. Результат того, что получилось- на скриншоте. Не нужно смотреть на "красоту" созданного мной "дизайна"- это черновой шаблон лишь для того, чтобы показать тебе, как добавить несколько фоновых изображений.
Удачи тебе, сайтостроитель, и всего наилучшего!

Код: CSS
background: url(images/grass.png) left bottom repeat-x, url(images/bgSun.png) left top no-repeat;
Итак, нижнее фоновое изображение (трава, йопт) я расположил внизу и слева документа (bottom left), а затем размножил по горизонтали (repeat-x), верхнее изображение (солнце и небо, йопта) я расположил, соответственно, сверху и слева (top left), и запретил размножение (no-repeat). Однако, возникла другая проблема: верхнее фоновое изображение было меньше ширины экрана, и это, мягко говоря, совсем несимпатично выглядело.
Че, блин, делать? Не множить же его! Начал чесать репу: ведь не хочется выглядеть нубом (коим, положа руку на сердце, являюсь, так как нет пределов для совершенства) перед девушкой. И вычесал йа фсетаки! Вспомнил, что есть такое свойство в css 3, как background-size, которое задает размер фонового изображения, и если я поставлю параметр 100%, то моя картинка будет растягиваться на любом экране во всю ширину последнего. Не забываем, правда, что качество изображения от этого может страдать... В конце мой код стал выглядеть так:
Код: CSS
body {
background: url('images/grass.png') left bottom repeat-x, url('images/bgSun.png') left top no-repeat;
position: relative;
-moz-background-size: 100%;
-webkit-background-size: 100%;
-o-background-size: 100%;
background-size: 100%;
width: 100%;
padding: 250px 0 100px 0;
margin: 0;
}
Как видим, задал еще отступы внутри элемента и добавил позиционирование для IE - на всякий пожарный.
Ну и для усиления эффекта задал еще прозрачность для логотипа с помощью свойства opacity. Результат того, что получилось- на скриншоте. Не нужно смотреть на "красоту" созданного мной "дизайна"- это черновой шаблон лишь для того, чтобы показать тебе, как добавить несколько фоновых изображений.
Удачи тебе, сайтостроитель, и всего наилучшего!

Понравилась статья?
Метки для данной статьи
Похожие статьи
Заголовок
Категория
Просмотров
Поделиться:
Последние активные темы форума
| Темы | Просмотров | Ответов | Последние сообщения | |
 |
Вопрос по переделке bb-кода PHP, MySQL |
27728 | 5 | Pisatel 26. мая 2017 |
 |
Вопросы по Ajax форме обратной связи CMS PHP Fusion |
105949 | 48 | Ditrin 19. февраля 2017 |
 |
BBCode YouTube Video Colorbox mod CMS PHP Fusion |
18155 | 2 | Pisatel 10. декабря 2016 |
 |
Как лучше создать собственную страницу? CMS PHP Fusion |
23044 | 17 | Pisatel 11. мая 2016 |
 |
Небольшие вопросы по скриптам магазина и катало... PHP, MySQL |
212807 | 80 | Pisatel 11. января 2016 |
 |
BBCode Code mod CMS PHP Fusion |
18714 | 0 | Pisatel 31. августа 2015 |
 |
Ajax Like Dislike Article Panel CMS PHP Fusion |
29039 | 16 | Pisatel 07. июля 2015 |
 |
Хлебные крошки / BreadCrumbs SEO Panel CMS PHP Fusion |
35583 | 17 | Pisatel 04. июля 2015 |
 |
Abbr Description BBCode CMS PHP Fusion |
8949 | 0 | Pisatel 15. июня 2015 |
 |
Плагин Email рассылки Mail To All by Pisatel CMS PHP Fusion |
50374 | 32 | Pisatel 26. апреля 2015 |
 |
Подозрительный трафик и прочие страшилки Всякая хрень |
13713 | 2 | Ditrin 23. апреля 2015 |
 |
Мод Newsletter - рассылка писем пользователям с... CMS PHP Fusion |
35454 | 13 | Pisatel 10. апреля 2015 |
 |
Мод отправки писем PHPMailer для PHP-Fusion CMS PHP Fusion |
194821 | 113 | Ditrin 06. апреля 2015 |
 |
Появление неизвестного файла subscriptions.php CMS PHP Fusion |
10264 | 2 | Pisatel 06. апреля 2015 |
 |
Autoban on IP CMS PHP Fusion |
26444 | 13 | Pisatel 03. апреля 2015 |

 Pisatel
Pisatel  24 Май 2013 14:28:01
24 Май 2013 14:28:01
 5037 Прочтений
5037 Прочтений
